Šablóna FLOX 2.0
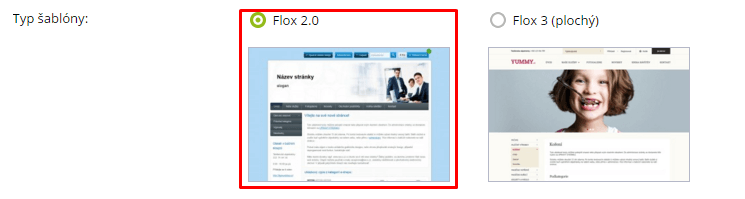
Tento návod sa týka staršej šablóny FLOX 2.0. Neviete, ktorú šablónu používate? Pozrite sa do NASTAVENIA / VŠEOBECNÉ. Mali by ste tu mať zakliknutý Typ šablóny - Flox 2.0

Pozn.: Okrem šablóny Flox 2.0 nájdete v BiznisWebe aj novšie šablóny vzhľadu a e-shop šablóny, ponúkajú viac možností ako naštýlovať design e-shopu.
Pozrite sa na ukážky webstránok a e-shopov, ktoré už používajú najnovšie web šablóny zadarmo.
V administrácii dokážete zmeniť:
- hlavičku
- farbu pozadia, farbu tlačidiel, komponent a postranných stĺpcov
- farbu a textúru menu, aktivácia vyskakovacieho menu, odporúčané farby menu
- rozloženie stránky (umiestnenie menu, hlavičky, bočných stĺpcov a hlavného stĺpca)
- šírku - výšku hlavičky, šírku bočných stĺpcov a hlavného stĺpca
- viditeľnosť komponentov (panel s prihlásením, vyhľadávaním, nákupný košík, vlajky jazykov, drobková navigácia pre stránky, odber noviniek, menu s kategóriami e-shopu).
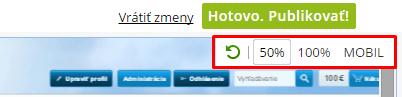
V pravej časti sekcie Design vidíte, ako bude vaša stránka vyzerať po zmene. Prednastavený je náhľad 50 %, ale môžete si vybrať aj 100 percentný náhľad stránky a dokonca, mobilnú verziu stránky.

- Prejdite myšou do časti s náhľadom.
- V pravom hornom rohu sa objaví menu (50 %, 100%, Mobil a znovu-načítanie náhľadu = zelená šípka). Pri voľbe "Mobil" vpravo dole nájdete ešte výber typu mobilného zariadenia - iPhone, Android, Windows Phone.
- Ak vykonáte zmeny designu (či už hlavičky, pozadia, rozloženia, šírky stránky alebo komponentov) nezabudnite vpravo hore v náhľade zmien designu kliknúť na Hotovo-Publikovať
 Inak sa zmeny na webstránke neprejavia.
Inak sa zmeny na webstránke neprejavia.
- Pokiaľ chcete náhľad vrátiť do stavu pred zmenami, zvoľte možnosť "Vrátiť zmeny". Všetky zmeny, ktoré ste vykonali od posledného publikovania, sa zmažú.
TIP:
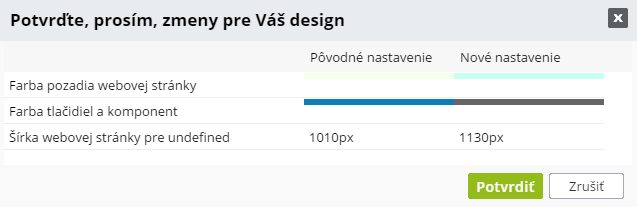
Ak chcete vrátiť späť niektorú zmenu a ostatné ponechať, po kliknutí na HOTOVO.PUBLIKOVAŤ sa objaví prehľad vami vykonaných zmien od posledného uloženia. Konkrétnu zmenu obnovte podľa nastavení, ktoré vidíte v stĺpci PÔVODNÉ NASTAVENIE.

Úprava hlavičky
Funkcie na úpravu hlavičky nájdete v sekcii Design, záložka Hlavička.
Obrázok hlavičky zmeníte:
1. Výberom z množstva šablón v administrácii zoradených do kategórií: Valentín, Veľkonočné, Vianoce, Dovolenka, Autá, Budovy, Biznis a Obchod, Poľnohospodárstvo, Vzdelanie, Zdravie a krása, Príroda, Ľudia, Šport, Technológie, Abstraktné, Jedlo a pitie.
2. Nahraním vlastnej hlavičky.
Kliknete na "Upraviť hlavičku" ![]()
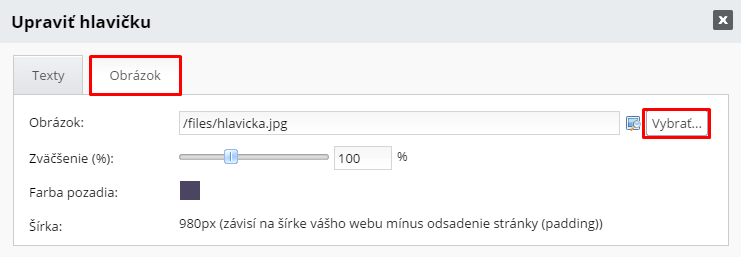
V záložke "Obrázok" hlavičku nahráte pomocou tlačítka "Vybrať" (Obrázok hlavičky musíte nahrať na server z Vášho PC, buď cez sekciu "Súbory", alebo priamo pri vkladaní (kliknete na Nahrať - Prechádzať, vyberiete obrázok, dáte Otvoriť a následne Nahrať)

- Obrázkom môžete pohybovať, a tak ho umiestniť presne tam, kam chcete.
Uchopíte obrázok (kliknete naň myšou a tlačítko myši nepustíte) v náhľade hlavičky a presuniete ho kam potrebujete. Alebo použite šípky v pravom hornom rohu náhľadu.
v pravom hornom rohu náhľadu.
- Šírka hlavičky je štandardne 980 px. Výšku môžete meniť priamo v "Upraviť hlavičku" záložka "Obrázok", alebo v záložke "Šírka". Tu je možné zmeniť i šírku hlavičky. Jej šírka sa prispôsobuje šírke stránky. Vytvorte si vlastný originálny web design.
- Veľkosť obrázka zmeníte pomocou lišty Zväčšenie (%).
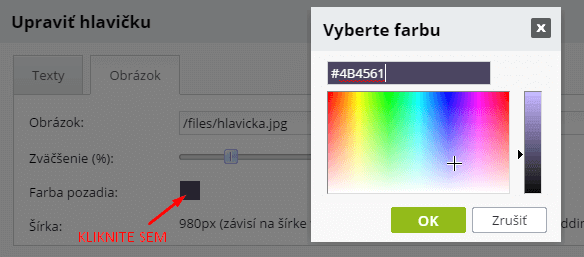
- Ak je obrázok menší ako rozmer hlavičky, ukáže sa pozadie hlavičky. Farbu pozadia môžete taktiež upraviť. Kliknutím na farebný štvorček v riadku "Farba pozadia" sa objaví farebná škála. Vyberiete farbu, odtieň a stlačíte OK.

Text v hlavičke:
Do hlavičky vkladáte Názov a Motto (Slogan) v záložke Hlavička, kliknete na "Upraviť hlavičku"![]() (záložka Texty) .
(záložka Texty) .
Sem vložte názov Vašej firmy alebo e-shopu. Zvoľte správny slogan, stručne popíšte čím sa zaoberáte a nezabudnite použiť relevantné kľúčové slová. Rady, ako správne vybrať kľúčové slová.
Texty môžete upravovať. Meniť typ, veľkosť, farbu písma a vytvoriť tieňovanie textu.
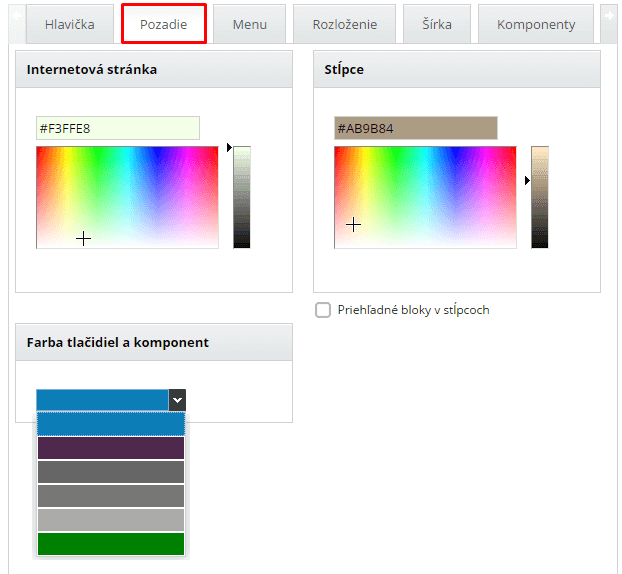
Farba pozadia a stĺpcov na webe vo vlastnom dizajne
Farbu pozadia a bočných stĺpcov podľa požadovaného designu webu upravíte v druhej záložke "Pozadie". Rovnaký odtieň pre pozadie aj stĺpce nastavíte tak, že skopírujete kód v okienku pre náhľad vybranej farby a vložíte ho do druhého (buď pre pozadie alebo stĺpce, podľa toho, ktorú farbu chcete kopírovať).

Môžete zmeniť i farbu tlačidiel a komponentov. V ponuke sú odtieňe modrej, červenej a šedej. Zmenou farby tlačidiel sa zmenia i nadpisy, podnadpisy a podfarbenie Rázcestníka.

Zmena sa ihneď prejaví vo veľkom náhľade napravo. Na verejnú stránku sa implementuje až po kliknutí na tlačítko "Hotovo. Publikovať"
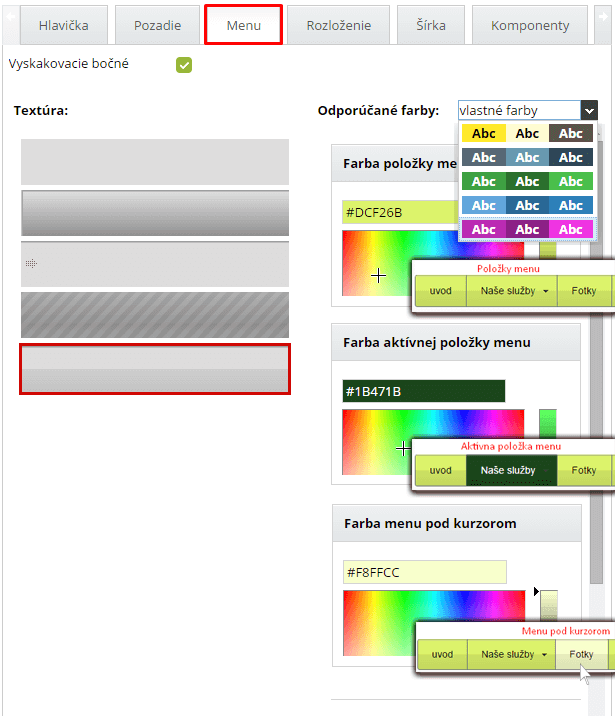
Farba a textúra menu
V záložke "Menu" môžete zmeniť farbu menu a vybrať k nemu textúru.
Ak si neviete vybrať z farebného spektra, FLOX vám odporučí konkrétnu farebnú kombináciu pre menu = odporúčané farby.

Môžete tu aktivovať / deaktivovať vyskakovacie bočné menu:
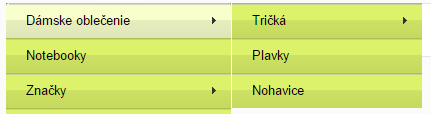
- Aktívne bočné vyskakovacie menu:

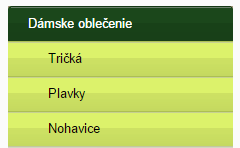
- Deaktivované vyskakovacie menu:

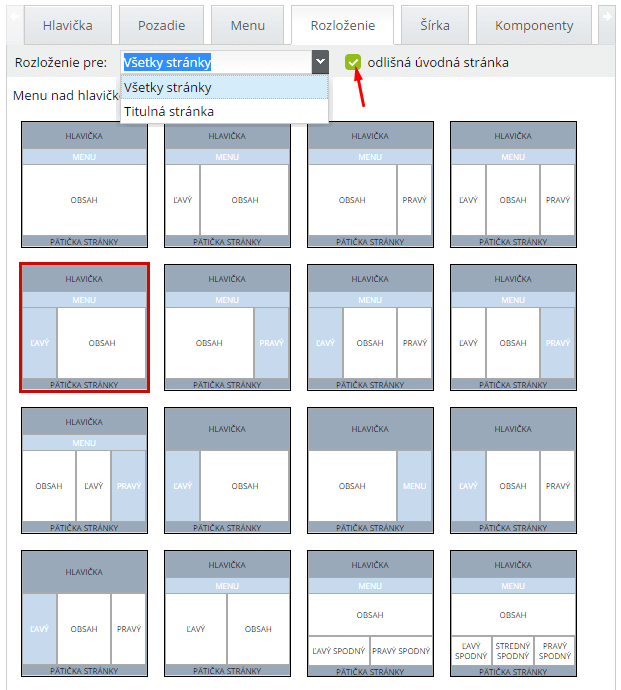
Rozloženie stránky
Redakčný systém Flox ponúka mnoho rôznych kombinácií rozloženia hlavičky, menu, päty stránky, hlavného obsahového stĺpca a bočných stĺpcov. Nájdete ich v štvrtej záložke sekcie Design - Rozloženie.
- Môžete zvoliť rôzne rozloženie pre titulnú stránku a všetky ostatné stránky.
- Menu stránok je možné umiestniť nad hlavičku, ak zakliknete okienko "Menu nad hlavičkou".
- Stĺpec "Ľavý" alebo "Pravý" so šedým pozadím znamená, že v tomto stĺpci sa bude nachádzať menu kategórií produktov a komponenty.
- Rozloženie, ktoré máte práve aktívne, má červené orámovanie.

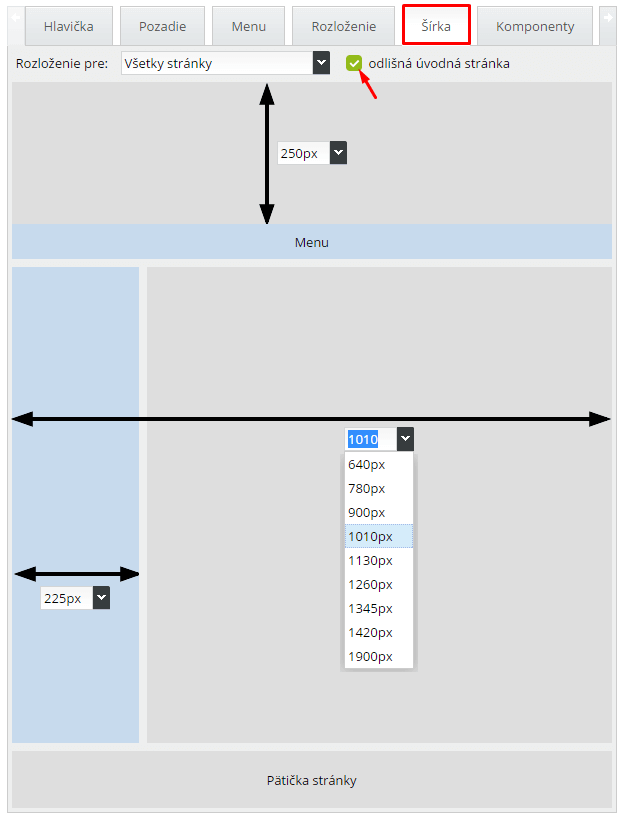
Šírka web stránky
V záložke Šírka dokážete nastaviť šírku celej stránky a bočných stĺpcov i výšku hlavičky.
Štandardná šírka stránky je 980 px.
Pre šírku stĺpcov i rozloženie platí, že môžu byť rozdielne pre titulku a pre ostatné stránky.
Šírku zmeníte:
1. rozkliknutím výberového menu, kde označíte jednu z hodnôt.
2. kliknutím do okienka s číslom v px, ktoré môžete prepísať na požadovanú hodnotu.

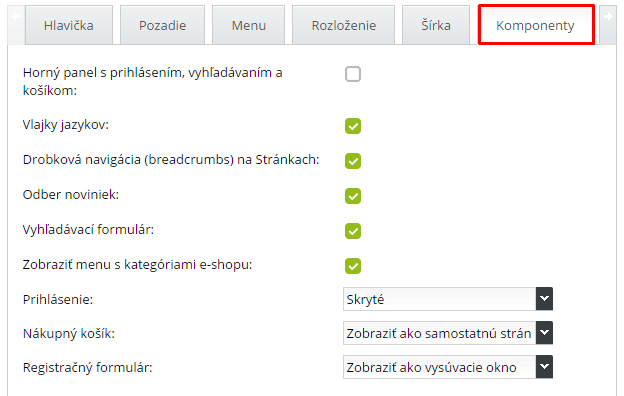
Viditeľnosť komponentov
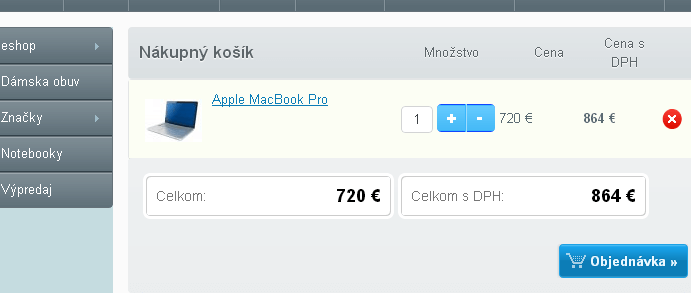
Komponenty ako prihlásenie, vyhľadávanie, registrácia, vlajky jazykov, nákupný košík, odber noviniek, drobková navigácia pre stránky a menu kategórií produktov aktivujete / deaktivujete v záložke Komponenty.

Pokiaľ teda chcete, aby tlačítko prihlásenia bolo skryté, ale možnosť prihlásenia na webe zostala, odporúčame prihlásenie v komponentoch nechať zapnuté a skrytie nastaviť cez CSS.
V sekcii DESIGN - záložka KOMPONENTY vypnite HORNÝ PANEL S PRIHLÁSENÍM, vyhľadávaním a košíkom
V záložke CSS doplňte jeden z kódov pre skrytie:
#left > .formLogin {display:none;} - ak máte prihlásenie v ľavom stĺpci
#right > .formLogin {display:none;} - ak máte prihlásenie v pravom stĺpci
- tento kód skryje prihlásenie, aj registraciu/zabudnuté heslo a ak je klient prihlásený, tak aj odhlásenie.
- kliknite na HOTOVO, PUBLIKOVAŤ.
Prihlásenie môžete nastaviť aj cez hyperlinku. (Napríklad, ak chcete mať možnosť prihlásenia prístupnú iba na stránke Veľkoobchod):
- URL adresa prihlasovacieho formulára bude potom v tvare:
- www.nazov-webu.sk/e/login/login_page
- Odhásenie: www.nazov-webu.sk/e/login/logout
- Registrácia: www.nazov-webu.sk/e/account/register
Pre jazykové verzie platí napríklad:
- www.nazov-webu.sk/cz/e/account/register - ak má slovenský web českú jazykovú verziu.
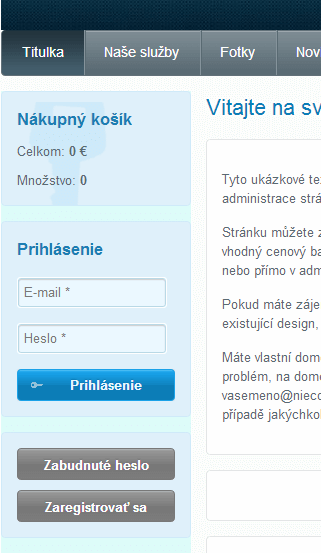
Ak deaktivujete horný panel s prihlásením, registráciou, vyhľadávaním a nákupným košíkom, tieto komponenty sa presunú do bočného stĺpca:

Pre prihlásenie, nákupný košík a registračný formulár máte na výber 3 možnosti zobrazenia:
1. skyté,
2. ako výsuvné okno:

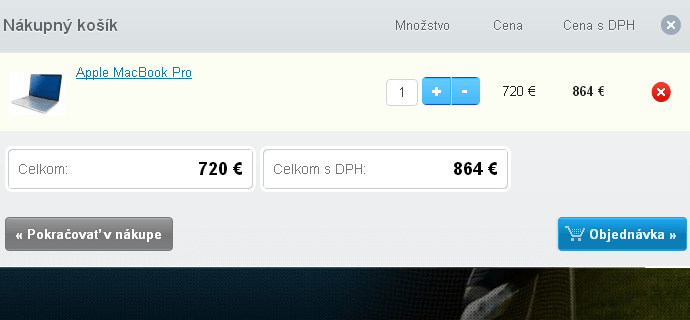
3. ako samostatná stránka: